html multiple classes priority
Multiple classes Must include. MarkSheet is a free HTML and CSS tutorial.

Discovery Research And Development Of New Antibiotics The Who Priority List Of Antibiotic Resistant Bacteria And Tuberculosis The Lancet Infectious Diseases
Div class blue red blue red wanted priority.

. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS. In HTML we use the class attribute to assign the class to an element. Rather it is decided by the order in which they appear in the block or the css file In case multiple classes consist of similar attributes and they are used in the same HTML element.
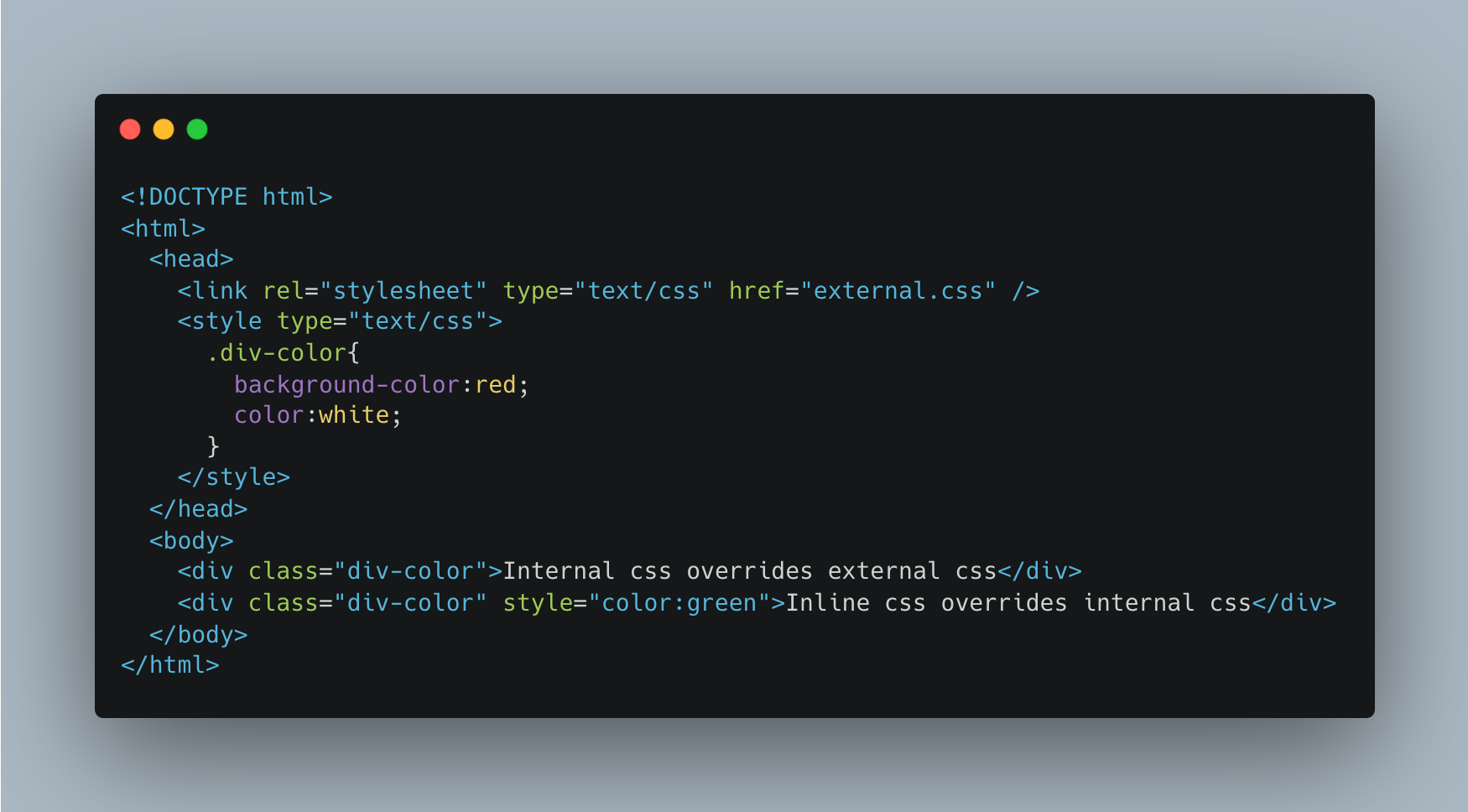
With multiple div classes css which takes priority Code Answers css assign multiple classes to one element css by KhanKudo on Aug 29 2020 Comment 5 xxxxxxxxxx 1 To specify multiple classes separate the class names with a space 2 eg. Improving traditional task assignment Up. Inline CSS has a higher priority than embedded and external CSS.
You can add as many as you want You can place all repeating properties in each class in a. But there are cases when we. Precedence of classes let us name it box4.
Lets use a simple paragraph for example. Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. New approximations for many priority classes.
P div classes eg. To define multiple classes separate the class names with a space eg. We can apply class on all the elements in HTML like ph1-h6 a div and many more.
To select the element with the respective class name and we can apply styles to it. Css multiple classes same rule. To specify multiple classes separate the class names with a space eg.
Multiple classes Must include. So like this it is always possible to apply multiple styles or multiple classes to HTML elements. The article will discuss the benefits of using multiple classes in HTML.
This allows you to combine several. In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response timeAs may be expected this question has a. Assign it after the other class.
The element will be styled according to all the classes specified. You can add multiple classes in one element by placing spaces between each class in HTML. An HTML element can be targeted by multiple CSS rules.
In CSS we use the class selector. Contents Configuring multiserver systems with multiple priority classes Chapter 4. Assign it after the other class.
3 This allows you to combine several CSS classes for one HTML element. Multiple Classes HTML elements can belong to more than one class. The class attribute assigns a class name to the element and that name can be used on many elements within the page.
Synopsis of Part II. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class. Also there is no limit to adding classes.
For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map. If two classes are in separate files import the priority file secondimportantimportant is the lazy way but you really should go for 1 to avoid important-ception. Synopsis of Part II.
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

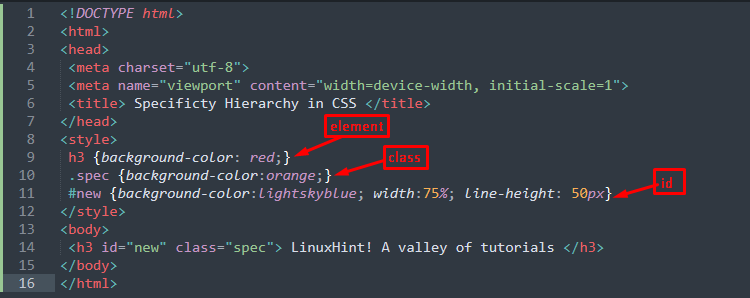
Specificity Hierarchy In Css Explained

Html Material Ui How To Override Library Two Classes Selector With My Custom One Class Stack Overflow

Testng Test Case Priority Selenium Easy

Specificity Hierarchy In Css Explained

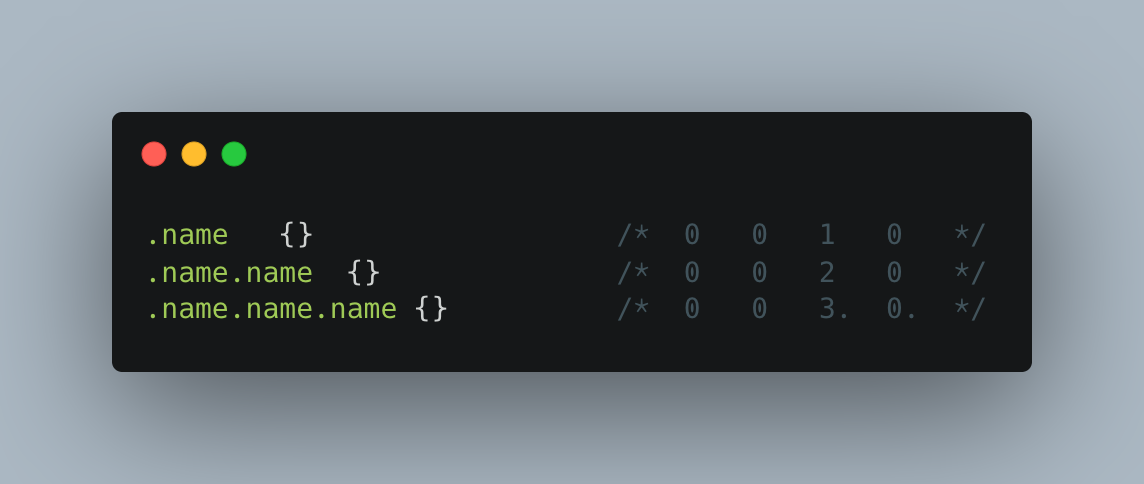
Importance Of Css Specificity And Its Best Practices

Css Important Don T Use It Do This Instead Ux Engineer

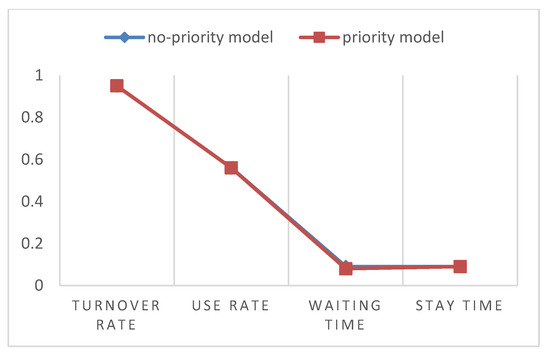
Symmetry Free Full Text Impact Of Prioritization On The Outpatient Queuing System In The Emergency Department With Limited Medical Resources Html

Importance Of Css Specificity And Its Best Practices

Html And Css Tutorial The Basics

Html And Css Tutorial The Basics

Html What Is The Order Of Precedence For Css Stack Overflow

Importance Of Css Specificity And Its Best Practices

Constructor In Multiple Inheritance In C Geeksforgeeks

Css Order Of Precedence Documentation For Remedy Action Request System 18 08 Bmc Documentation



